Faça uma fotomontagem de outono no Photoshop

No tutorial anterior de nossa série de macros, vimos como tirar ótimas fotos de close-up de outono, mas o que você faz com elas depois de tê-las? Se nem tudo são bruxas e abóboras em sua casa para o Halloween, que melhor maneira de decorar sua casa do que com uma montagem de outono!
o que você vai precisar
- suas fotos de outono
- Um plano de fundo
- photoshop
- Uma fonte original de outono
Bens
Então você pode acompanhar, aqui estão os recursos que usei para criar a montagem:
Crie uma tela e faça diretrizes
Etapa 1: criar um novo documento
Criar um novo documento 2300px por 2300 pixels.
Etapa 2: adicionar guias
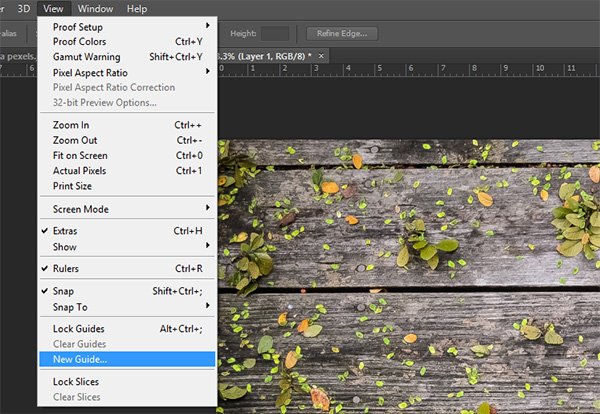
Adicione algumas guias para que você possa manter tudo igual e com uma aparência limpa. Dar um click Visualizar > Novo Guia e escolha horizontal 10%.



Eu também coloquei um guia sobre cinquenta% ambas as maneiras de saber onde está o centro da minha imagem.



Crie máscaras de recorte
Passo 3 – Crie um retângulo
Usando o retângulo ferramenta, desenhe um quadrado para caber no quadrado superior esquerdo formado por suas linhas de guia e dê a ele um nome sensato, eu o chamei de ‘até a esquerda’

Passo 4 – Divida o retângulo
Dobro essa camada mais 3 vezes e preencha seus outros três quadrados.






Coloque suas imagens
Passo 5 – Coloque sua primeira imagem
Abra sua primeira foto de outono; você pode soltá-lo diretamente em sua montagem ou pode abri-lo separadamente em photoshop e cole-o, como preferir.
Posicione-o aproximadamente sobre qualquer quadrado branco que você queira e certifique-se de que esteja em cima desse quadrado no painel de camadas.






Passo 6 – Crie uma máscara de corte
O botão direito do mouse a imagem no painel de camadas e escolha Crie uma máscara de corte. Você notará que a imagem agora se encaixa dentro dos limites de seu quadrado branco. Você pode ajustar o tamanho conforme necessário.



Passo 7 – Repita para os quadrados restantes
Repita os passos acima até ter todas as suas imagens no lugar.



Crie uma borda
Passo 8 – Escolha uma cor de outono
As imagens podem parecer um pouco confusas todas juntas e contra o fundo, então vamos dar a elas sua própria borda. Use o conta-gotas de cor para selecionar uma cor apropriada que se destaque no plano de fundo, mas ainda se ajuste ao nosso tema. Eu usei uma das folhas de laranja.



Etapa 9: desenhe a borda
Use o ferramenta retangular novamente para desenhar um quadrado ao redor de suas quatro imagens para que você ainda possa ver um pouco de laranja nas bordas. Fazendo uma imagem por vez, clique em uma imagem (não esqueça de selecionar sua skin também) e usando as setas do teclado, Empurre em um ou dois lugares para que a laranja apareça.



Adicione texto
Passo 10 – Faça algum espaço
Não temos espaço suficiente para adicionar algum texto no topo, então selecione todas as suas imagens e suas máscaras de corte (incluindo a borda de fuga) e mova-as para baixo para abrir espaço.



Eu também deletei meus guias. aqui tambem. basta clicar Visualizar > Limpar guias para removê-los.



Passo 11 – Escolha sua fonte
Clique no ferramenta tipo e escolha o seu Outono fonte. Você precisa tê-lo instalado para que ele apareça na sua lista.



Etapa 12: adicione seu texto
Escreva seu texto em cima de sua montagem; eu fui para’Outono‘, mas escreva o que quiser. Em seguida, clique duas vezes na camada de texto e adicione algum estilo para destacá-la no plano de fundo.
Marcação Sombra paralela e deixe-o nas configurações padrão. carrapato e ter uma borda tão grossa quanto você acha que fica bem, optei por 5 pixels.
Dar um click gradiente de sobreposição em seguida, clique no Seta para baixo junto a Degradado. Clique no ícone de engrenagem para a direita e escolha Efeitos especiais e depois vá para o visual listrado laranja.



toques finais
Passo 13 – Adicione uma sombra projetada
Adicionar um sombra paralela para sua borda laranja para separá-lo do plano de fundo.



Passo 14 – Suavize o fundo
Use o borrão ferramenta em aprox. cinquenta% com um pincel grande e macio e pinte sobre a imagem de fundo para suavizá-la e não distrair das imagens.



Adicionar uma borda
Passo 15 – Desenhe uma borda na imagem
Por fim, adicione uma borda à sua imagem inteira. Colar Selecione Tudo > Modificar e depois escolha Fronteira. eu fui para 10px.



Passo 16 – Colorir a borda
Dar um click Editar > Preencher e escolha uma cor ou padrão. Eu optei pelo preto.
A montagem finalizada
Às vezes é difícil saber o que fazer com suas imagens e criar uma decoração divertida e sazonal com elas é uma ótima maneira de usá-las e mostrar suas habilidades de macro e design.



Por que não experimentar alguns fundos diferentes também?



O mundo é seu… bem, aranha assustadora ou fungo. Você está limitado apenas pela sua imaginação, então experimente diferentes combinações de cores, fontes e planos de fundo e veja o que funciona melhor. Vá em frente e poste suas próprias montagens aqui, nós adoraríamos vê-las.





