Como fazer um HUD animado futurista no Adobe Photoshop (com uma ação)

As ações são uma das melhores maneiras de realizar tarefas realmente complicadas no Photoshop. Se você está apenas começando e quer criar um trabalho realmente incrível, eles podem lhe dar uma grande vantagem.
Neste tutorial, usarei uma ação Graphic River para adicionar uma exibição animada futurista (ou HUD) a uma foto. Você precisará de uma cópia baixada para o seu computador para acompanhar. Esta é a imagem com a qual estou começando.



E é aqui que vamos terminar.



Vamos começar.
1. Instale as ações
A primeira coisa a fazer é carregar as ações no Photoshop. Vou ao Painel de ação em Photoshop. Se não estiver visível, selecione Janela > Ações para mostrá-lo.



Clique no ícone Menu no canto superior direito e selecione Carregar ações…



Use o Explorador de Arquivos para navegar até onde você baixou a ação do HUD, selecione o .ATN arquivo e clique Aberto.



E essas são as ações instaladas e prontas para uso. A ação do HUD que estamos usando é composta de duas ações separadas: Ação de preparação facial S Adicionar elementos HUD animados.
dois. Configurar fotografia
Em seguida, vamos preparar a fotografia de base. Abra a imagem que deseja usar no Photoshop. Para que a ação funcione, a fotografia que você está usando deve ser a Inferior capa. Se você já fez alguma edição no Photoshop, sugiro salvar uma versão como JPG e abrir essa cópia para trabalhar nela.



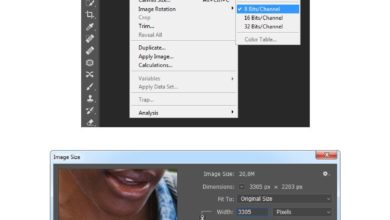
A imagem deve estar em RGB de 8 bits. Se você acabou de abrir um JPG, é quase certo que sim, mas veja como verificá-lo. Raiva Imagem > Modo e certifique-se Cor RGB S 8 bits/canal são selecionados. Se não estiverem, selecione-os agora.



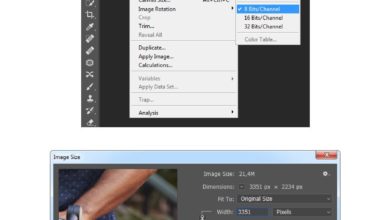
Para que a ação funcione melhor, sua imagem deve ter pelo menos 2.000 pixels de largura. Se você não tiver certeza da resolução da sua imagem, vá para Imagem > Tamanho da imagem e você obterá esta caixa de diálogo.



Como você pode ver, minha imagem é 2000px por 1333px, o que é bom. Embora a ação funcione com imagens de qualquer tamanho, se for muito pequena, você terá um produto final de baixa qualidade. Se a sua imagem for muito menor que 2000px de largura, considere usar uma imagem diferente.
3. prepare o rosto
Agora que o arquivo está pronto, vamos ver como executar a primeira parte da ação. o Preparar ação facial adiciona muito sombreamento e cor à imagem. Ele é projetado para fazer parecer que os elementos HUD lançam um brilho na face da imagem. Para que funcione corretamente, precisamos informar quais partes da imagem são importantes para permanecer visíveis.
Crie uma nova camada com o atalho de teclado Comando-Shift-N ou Control-Shift-N e chame-o Escovar. A ação diferencia maiúsculas de minúsculas, portanto, use maiúsculas B..



Selecione os Escovar ferramenta com o atalho de teclado B. e do opções de pincel Selecione os Pincel Redondo Macio. Você pode usar a cor que quiser.



Em seguida, use o pincel para pintar as áreas da imagem que você deseja que permaneçam visíveis. Para mim, isso realmente significa o rosto e os olhos.



Você sempre pode começar de novo se não estiver satisfeito, então, quando tiver algo que pareça bom, selecione o Ação de preparação facial e executá-lo.
E é assim que minha imagem fica depois.



Estou muito feliz com isso, então vamos seguir em frente.
Quatro. Adicione os elementos HUD
Agora que temos a foto base configurada, é hora de começar a adicionar os elementos do HUD. Existem 38 diferentes (22 Fácil e 16 Composto itens) para escolher, e você provavelmente não usará todos eles. Elementos simples são um pouco, bem, mais simples que compostos. Os compostos têm muito o que fazer.
Para adicionar um elemento, execute o Adicionar elemento animado ação e uso Navegador de arquivos para navegar até onde você baixou os itens de ação.



Selecione um item de qualquer um dos Composto ou Fácil pastas que eu vou Composto 8.



Selecione o primeiro elemento da sequência: tem _00000.png no final e clique em Aberto. A ação terminará de ser executada e adicionará o item à sua imagem.



Use o Jogada ferramenta (v) e ele Transformar ferramenta (Comando-T ou Controle-T) para posicionar e redimensionar o elemento. Coloquei-o sobre o olho como uma espécie de matriz alvo.



E é isso, você colocou seu primeiro elemento. Repita o processo para quantos itens quiser, embora seja melhor não exagerar. Muitos só vão fazer as coisas parecerem confusas. É assim que o meu fica depois de mais alguns itens.



5. mudar as cores
Por padrão, tudo é esse azul gelo bem futurista. Parece ótimo, mas você pode misturar um pouco as coisas, se quiser.
Para alterar a cor de qualquer elemento HUD, clique duas vezes onde diz Brilho externo sob ela no camadas painel. Isso vai trazer à tona estilos de camada caixa de diálogo.



Em seguida, clique na amostra de cor e altere-a para a desejada. Escolhi este verde dramático que faz parecer que acertei um alvo. É melhor limitar o número de cores que você usa. Dois ou três é bom, mas mais e parecerá chamativo.



Você também pode alterar a cor da sobreposição que afeta o plano de fundo da foto. Há uma camada de cor e uma camada de gradiente no grupo Face HUD no painel Camadas que são responsáveis por isso.



Para alterar as cores de sobreposição, clique duas vezes na amostra de cor de cada camada e brinque com as configurações. Para que o efeito pareça bom, ele deve corresponder aproximadamente à cor dos elementos do HUD. Eles são o que devem emitir o brilho.



Eu gosto bastante dos azuis, então vou deixá-los como estão para a minha imagem.
6. renderizar a imagem
Depois de adicionar todos os elementos desejados e definir a cor desejada, é hora de salvar a imagem. Existem duas boas opções: você pode salvá-lo como uma imagem JPG ou como um GIF animado. O JPG será estático, mas de qualidade superior, enquanto o GIF terá elementos HUD animados, mas de qualidade inferior.
Salvando o JPG
Raiva Arquivo > Exportar > Salvar para a Web (herdado). Selecione High JPEG no predefinir suspenso no canto superior direito. Clique em Salvar e salve-o onde quiser.



Salvando o GIF
Raiva Arquivo > Exportar > Salvar para a Web (herdado). Selecione GIF 128 Interpolado na predefinir suspenso. O Photoshop levará alguns minutos para renderizar tudo. Na parte inferior, abaixo Animação mudar o opções de loop a partir de Uma vez por Para sempre.



Um GIF de 2000px de largura será enorme. Na captura de tela acima, você pode ver que serão cerca de 20 MB. Se for muito grande, reduza o tamanho da imagem para 1000px ou mais. O Photoshop terá que renderizá-lo novamente, mas você deve ter um arquivo muito mais utilizável. Depois de diminuir a resolução da imagem para 1000px, meu GIF ficou com apenas 6MB.



Dar um click Salve e salve o GIF onde quiser.
Final
E é isso, é isso. Com tantos elementos diferentes para escolher, você pode criar praticamente qualquer HUD futurista que desejar. Estou muito feliz com a aparência da imagem final.




gráficos em movimento
Como criar uma animação de interface com falhas
antonio errisuriz



Adobe After Effects
15 ferramentas e modelos de animação incríveis para o Adobe After Effects
Mercado Envato