Como criar um efeito de foto infravermelho no Adobe Photoshop

Efeitos de fotografia e vídeo infravermelho são uma nova tendência em 2018. Neste tutorial, você aprenderá como criar um efeito de foto infravermelho no Adobe Photoshop usando camadas de ajuste e modos de mesclagem.
Criei um modelo de efeito fotográfico infravermelho com diferentes efeitos fotográficos e texturas de sobreposição usando o mesmo método para meu portfólio no GraphicRiver.



recursos tutoriais
Você precisará dos seguintes recursos para concluir este tutorial:
- foto
1. Como preparar o documento
Passo 1
Raiva Arquivo > Novo e crie um novo arquivo para trabalhar. Use as seguintes configurações:
- Largura: 3000px
- Altura: 2000px
- Resolução: 300 dpi



Passo 2
Raiva Arquivo > Local e coloque sua imagem dentro do documento.



etapa 3
Redimensione a imagem para as bordas do documento e clique em Entrar.



dois. Como criar um efeito de foto infravermelho
Passo 1
Raiva Camada > Nova Camada de Ajuste > Inverter.



Passo 2
Mudar o Modo de fusão da camada de ajuste para Cor.



etapa 3
Depois disso, temos que ir para Camada > Nova Camada de Ajuste > Misturador de Canais.



Passo 4
Mudar o Modo de fusão da camada de ajuste para Cor como fizemos antes.



passo 5
Selecione a camada do mixer de canal e use as seguintes configurações:
- Canal de saída: vermelho; Vermelho: +125%
- Canal de saída: Azul; Azul: +135%



passo 6
Crie outra Camada de Ajuste do Mixer de Canais e altere a Opacidade por 95%.



Etapa 7
Use as seguintes configurações para esta camada de ajuste:
- Canal de saída: Verde; Vermelho: +15%; Verde: +105%
- Canal de saída: vermelho; Vermelho: +115%; Verde: +15%.



passo 8
Raiva Camada > Nova Camada de Ajuste > Exposição e defina o Compensar por +0,0300.



passo 9
Agora precisamos alterar o equilíbrio de cores dos tons médios. Raiva Camada > Nova Camada de Ajuste > Equilíbrio de Cores.



passo 10
Defina as seguintes configurações:
- Tom: Meios-tons
- Ciano: -15
- magenta: -25
- Amarelo: -10
- Preservar o brilho: ligado



passo 11
Agora vamos criar a última camada de ajuste para aumentar o contraste. Raiva Camada > Nova Camada de Ajuste > Preto e Branco.



passo 12
Mudar o Modo de fusão da camada para Cobrir e ele Opacidade por quinze%.



Trabalho incrível, agora você está pronto!
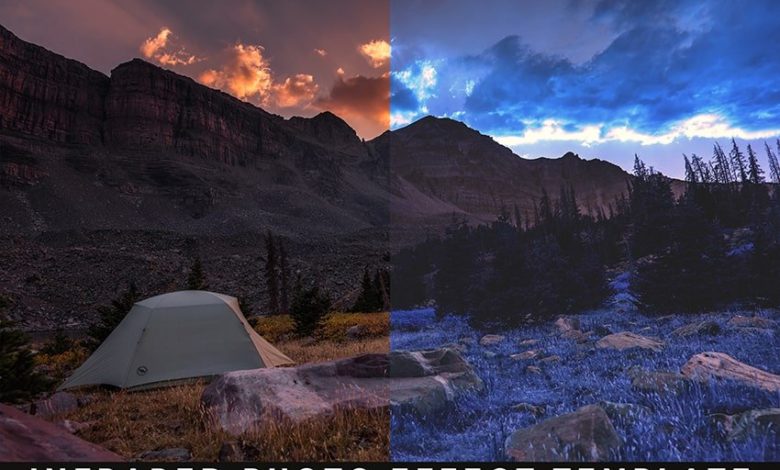
Dessa forma, podemos criar um efeito de foto infravermelho usando camadas de ajuste e modos de mesclagem no Adobe Photoshop. Segue nosso resultado final:



Se você deseja criar efeitos fotográficos infravermelhos semelhantes em apenas alguns cliques, confira meu modelo de efeitos fotográficos infravermelhos no meu portfólio no GraphicRiver.






manipulação fotográfica
Como criar um efeito de dupla exposição escura no Affinity Photo
abadia de dispersão



Instagram
Como criar uma revelação de foto animada para Instagram no Adobe Photoshop
Ivan Gromov





