Novo curso: Adobe Photoshop para iniciantes

Quer um guia completo do Photoshop para iniciantes? Então experimente nosso novo curso, From Above: Adobe Photoshop for Beginners.
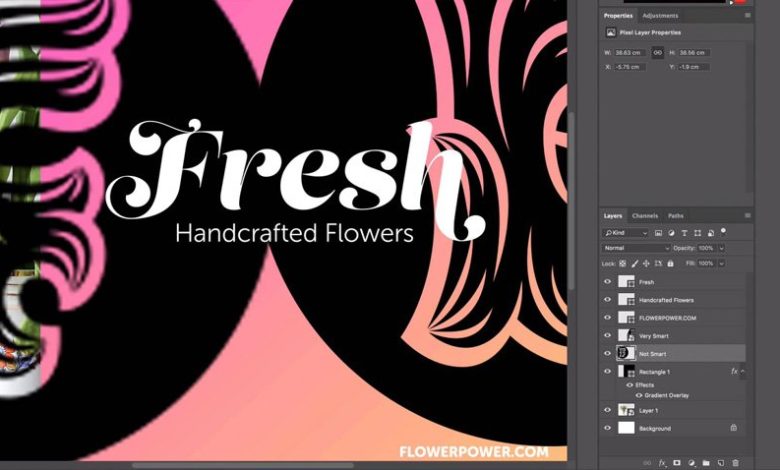
Neste curso prático, o guru da Adobe, Daniel Walter Scott, mostrará exemplos de desafios criativos típicos que você encontrará ao aprender a dominar o Adobe Photoshop. Você aprenderá como ajustar cores, mascarar, retocar e manipular imagens. Seja você fotógrafo, vendedor ou designer, este é o curso perfeito para adquirir habilidades básicas do Adobe Photoshop.



Você pode fazer nosso novo curso imediatamente com uma assinatura do Envato Elements. Por uma única taxa mensal baixa, você obtém acesso não apenas a este curso, mas também à nossa crescente biblioteca de mais de 1.000 cursos em vídeo e eBooks líderes do setor no Envato Tuts+.
Além disso, agora você obtém downloads ilimitados da enorme biblioteca da Envato Elements com mais de 550.000 ativos criativos. Crie com fontes, fotos, gráficos e modelos exclusivos e entregue projetos melhores com mais rapidez.




