Como fazer uma ação de luz suave no Photoshop para criar um efeito de luz de fundo

Neste tutorial, você aprenderá como criar uma incrível ação de foto de luz suave para criar um efeito de luz de fundo. Vou explicar tudo com tantos detalhes que todos podem criá-lo, mesmo aqueles que acabaram de abrir o Photoshop pela primeira vez.
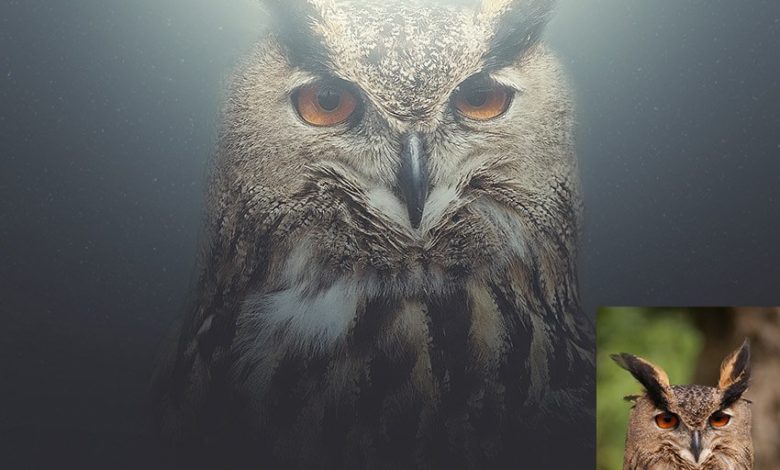
O efeito mostrado acima é o que mostrarei como criar neste tutorial. Se você deseja criar o efeito de luz de fundo ainda mais avançado mostrado abaixo, com apenas um clique e em apenas alguns minutos, confira meu Dark Fantasy 2 Photoshop Action.



Siga-nos em nosso canal Envato Tuts+ no YouTube, com o vídeo de Monika Zagrobelna:

o que você vai precisar
Para recriar o design antigo, você precisará dos seguintes recursos:
1. Comecemos
Passo 1
Primeiro, abra a foto com a qual deseja trabalhar. Para abrir sua foto, acesse Arquivo > Abrirescolha sua foto e clique Abrir. Agora, antes de começarmos, basta verificar algumas coisas:
- Sua foto deve estar em Cor RGB modo, 8 bits/canal. Para verificar isso, acesse Imagem > Modo.
- Para melhores resultados, o tamanho da foto deve ser 2000–4000px largura/altura. Para verificar isso, acesse Imagem > Tamanho da imagem. Atualmente, o tamanho da nossa imagem é um pouco maior, mas vamos cortá-la na próxima etapa.
- Sua foto deve ser Fundo capa. Se não, vá para Camada > Novo > Fundo da Camada.



Passo 2
Agora precisamos aparar a tela na parte superior e nas laterais. Escolha o Ferramenta de corte (C) e transformar o caixa de corte Como mostrado abaixo:



dois. Como selecionar o tema
Passo 1
Nesta seção, faremos uma seleção do nosso tema e, em seguida, copiaremos o tema para uma camada separada. Escolha o Ferramenta de Seleção Rápida (C)e selecione o fundo da foto. Use o Shift-Alt botões do teclado para adicionar ou remover algumas áreas da seleção. Depois de ter feito uma seleção perfeita, pressione Control-Shift-I no teclado para inverter a seleção.



Passo 2
agora vá para Selecione > Modificar > Suavizar e defina o raio da amostra uma 5 pixels. então vá para Selecione > Modificar > Contrato S estabelecer contrato para uma 2 pixels. Depois disso, vá para Selecione > Modificar > Pena e defina o Raio de pena em 2 px Como mostrado abaixo:



etapa 3
Imprensa Controle-J no teclado para criar uma nova camada usando a seleção e nomeie essa nova camada Tema.



3. Como criar a fonte de luz de fundo
Passo 1
Nesta seção, vamos criar a fonte de luz. Selecione os Fundo camada, vá para Camada > Nova > Camada para criar uma nova camada e nomeá-la Fonte de luz.



Passo 2
Agora escolha o Ferramenta Pincel (B)escolha um pincel macio e defina a cor do primeiro plano para #ffffff. Em seguida, escove onde você deseja criar a fonte de luz. Sinta-se à vontade para usar um tamanho de pincel diferente.



Quatro. Como ajustar a iluminação
Passo 1
Nesta seção, vamos ajustar a iluminação. Selecione os Fundo camada, vá para Imagem > Ajustes > Níveise use a configuração abaixo:



Passo 2
agora vá para Camada > Nova Camada de Preenchimento > Cor Sólida para criar uma nova camada de preenchimento de cor sólida, nomeie-a Cor de fundoe escolha a cor #000000 Como mostrado abaixo:



etapa 3
Mudar o Opacidade desta camada para 70%.



Passo 4
Agora selecione o Tema camada e altere a Modo de fusão desta camada para Luz difusa.



5. Como fazer os ajustes finais
Passo 1
Nesta seção, faremos os ajustes finais no design. Ir Camada > Nova Camada de Ajuste > Curvas para criar uma nova camada de ajuste de curvas e nomeie-a aparência de cor.



Passo 2
Agora Duplo click nesta miniatura da camada e na Propriedades painel, digite as configurações abaixo:



etapa 3
Ir Camada > Nova Camada de Ajuste > Níveis para criar uma nova camada de ajuste de Níveis e nomeá-la brilho geral.



Passo 4
Agora Duplo click nesta miniatura da camada e na Propriedades painel, digite as configurações abaixo:



passo 5
Selecione os Tema camada e pressione Controle-J no teclado para duplicá-lo. Em seguida, altere o Modo de fusão desta camada para Normal.



Etapa 6
agora pressione Control-Shift-U no seu teclado para dessaturar esta camada. então vá para Filtro > Outro > Passa Alta e defina o Rádio uma 2 pixels.



passo 7
Mudar o Modo de fusão desta camada para luz viva e nomeie-o Nitidez do assunto.



Você fez isso!
Parabéns, você conseguiu! Segue nosso resultado final:



Se você deseja criar o efeito de luz de fundo ainda mais avançado mostrado abaixo, com apenas um clique e em apenas alguns minutos, confira meu Dark Fantasy 2 Photoshop Action.
A ação criará efeitos de luz suaves e fantasia de suas fotos sem nenhum trabalho de sua parte! Basta escovar sua foto com uma cor e apenas reproduzir a ação de luz suave. É realmente muito simples! A ação fará todo o trabalho para você, deixando-o com resultados personalizáveis e em camadas que você pode modificar ainda mais.
Você tem a capacidade de criar a fonte de luz onde quiser e no tamanho desejado. A ação também cria 15 cores predefinidas que você pode escolher.
A ação vem com um tutorial em vídeo detalhado que demonstra como usar a ação e personalizar os resultados para obter o máximo do efeito.



Você pode gostar: