Como criar uma revelação de foto em aquarela animada para Instagram Stories no Photoshop

Neste tutorial, criaremos um efeito de revelação de foto animada no Adobe Photoshop para Instagram Stories, que pode ser usado com qualquer imagem.
Eu criei a animação para o modelo de história de revelação de retrato criativo animado da mesma forma para o meu portfólio GraphicRiver.

recursos tutoriais
1. Como preparar o documento
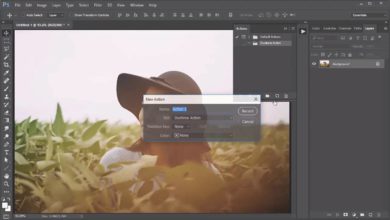
Passo 1
Vestir Controle-N para criar um novo documento e use as seguintes configurações: 1080 x 1920 pixels; 300 dpi.

Passo 2
Raiva Arquivo > Local e coloque sua imagem dentro do documento.

etapa 3
Redimensione sua imagem para as bordas do documento e clique em Entrar.

Passo 4
O botão direito do mouse na camada e clique em Converter em objeto inteligente.

passo 5
Crie um novo grupo abaixo do seu objeto inteligente na camadas placa usando o Ícone de camada de grupoe renomeie para “Mask Layers”.

passo 6
Selecione o grupo de camadas e crie nove novas camadas usando o Shift-Control-N combinação.

dois. Como criar um efeito de pintura
Passo 1
Selecione sua camada de objeto inteligente e vá para Filtro > Ruído > Mediana. Use as seguintes configurações: Raio: 4

Passo 2
Raiva Filtro > Galeria de filtros > Bordas nítidas. Use as seguintes configurações: Largura da borda: 7; Brilho da borda: 28; Suavidade: 5.

etapa 3
Raiva Filtro > Galeria de Filtros > Underpaint. Use as seguintes configurações: Tamanho do pincel: 2; Cobertura de textura: 2; Escala: 100%; Alívio: 4.

Passo 4
Raiva Filtro > Galeria de Filtros > Pincel Seco. Use as seguintes configurações: Tamanho do pincel: 2; Detalhe do pincel: 10; Textura: 2.

passo 5
Raiva Filtro > Galeria de filtros > Cortar. Use as seguintes configurações: Número de níveis: 8; Simplicidade de borda: 0; Fidelidade de borda: 2.

passo 6
Duplo click no ícone de configurações próximo ao filtro de recorte na camadas painel e altere o Modo de fusão do filtro para Luz difusa.

Como você pode ver, alguns dos detalhes em nossa foto são perdidos após o processamento da imagem com filtros. Os alunos tornaram-se imperceptíveis; Para corrigir isso, precisaremos criar uma sobreposição.

passo 7
Crie uma duplicata do seu objeto inteligente usando Clique com o botão direito > Duplicar.

passo 8
Agora precisamos excluir nossa sobreposição de Filtros Inteligentes. Clique com o botão direito > Limpar filtro inteligente no segundo objeto inteligente.

passo 9
Raiva Imagem > Ajustes > Sombras/Realces e use a seguinte configuração: Quantidade de Sombra: 100%; Quantidade em destaque: 0%.

passo 10
Raiva Filtro > Outro > Passa Alta e defina as seguintes configurações: Raio: 9,0 pixels.

passo 11
Mudar o Modo de fusão de sobreposição para Luz linear S Opacidade por 35%.

É assim que nossa imagem ficará depois de implementar todas as manipulações listadas acima:
.jpg)
3. Como criar traços de mascaramento
Passo 1
O botão direito do mouse na camada de sobreposição e selecione Máscara de recortar.

Passo 2
Mais tarde, O botão direito do mouse no objeto inteligente principal e selecione Máscara de recortar outra vez.

etapa 3
Agora vamos desenhar traços com nosso conjunto de pincéis livres. Selecione a primeira camada no grupo “camadas de máscara” e clique em B. Ativar Escovar e desenhe um traço com o primeiro pincel do conjunto.

Passo 4
Desenhe um traço em cada camada usando pincéis diferentes.

passo 5
Agora, precisamos criar alguma textura para o plano de fundo. Selecione a camada de fundo e use o Shift-F5 combinação e, em seguida, selecione a #ecdccb cor no seletor de cores painel.

passo 6
Raiva Filtro > Galeria de Filtros > Texturizador. Use as seguintes configurações: Escala: 100%; Alívio: 2.

passo 7
Mudar o Modo de fusão do grupo de máscara de camada para Multiplicar.

Quatro. Como criar uma animação
Passo 1
Selecione todas as camadas de máscara enquanto segura Mudare mude o Opacidade por0%.

Passo 2
Agora estamos prontos para começar a criar nossa animação. Raiva Janela > Linha do tempo e clique Criar linha do tempo do vídeo.

etapa 3
Abra a primeira camada no Cronologia painel e mova o indicador de tempo por 0:00:00:00.

Passo 4
Agora você precisa criar o primeiro quadro-chave. Clique no cronômetro ícone perto do Opacidade para criar o primeiro Quadro-chave.

passo 5
Mova o indicador de tempo por 0:00:00:13 e depois mude o Opacidade da camada para 100%.

passo 6
Selecione os quadros-chave que você criou e, em seguida, O botão direito do mouse e selecione cópia de.

Etapa 7
Mova o indicador de tempo por 0:00:00:07 e crie o primeiro Quadro-chave.

passo 8
O botão direito do mouse sobre ele Quadro-chave e depois selecione Colar.

passo 9
Agora temos que cópia de S Colar keyframes da mesma forma que fizemos acima para todas as camadas de máscara.

passo 10
Mova o indicador de tempo por 0:00:02:22 e criar um novo Quadro-chave.

passo 11
Mova o indicador de tempo por 0:00:03:07 e depois mude o Opacidade da camada para 0%.

passo 12
Mova o indicador de tempo por 0:00:00:07 e crie o primeiro Quadro-chave.

passo 13
Vá para a camada 7 no painel de linha do tempo e mova o indicador de tempo por 0:00:02:29e logo Colar seus quadros-chave.

passo 14
agora temos que cópia de S Colar keyframes da mesma forma que fizemos anteriormente para todas as camadas de máscara, então criamos uma animação de fade.

5. Como renderizar animação para histórias do Instagram
Passo 1
Nossa animação agora está pronta para renderizar. Clique no ícone no canto superior direito e selecione processar vídeo.

Passo 2
Defina as seguintes configurações no processar vídeo painel: Formato: H.264; Tamanho: Tamanho do documento; Alcance: Todos os quadros.

Trabalho incrível, agora você está pronto!
Seu vídeo está pronto para ser enviado para suas histórias do Instagram! Dessa forma, podemos criar um efeito de revelação de foto animada no Adobe Photoshop usando objetos inteligentes.

Espero que goste deste tutorial; sinta-se à vontade para entrar em contato comigo para qualquer ajuda com as técnicas que cobrimos. Você também pode conferir meu modelo de história de revelação de retrato criativo animado em meu portfólio no GraphicRiver.