Como criar uma manipulação de fotos coloridas, onduladas e tribais no Adobe Photoshop e Lightroom

Sempre fui fã da arte japonesa, então resolvi mesclar dois estilos: o afrofuturista e o japonês. Eu espero que você goste disso.
Neste tutorial, mostrarei como usar o Adobe Photoshop para criar uma colagem tribal colorida e ondulada com uma linda mulher. Também ensinarei como retocar a arte no Adobe Lightroom.
Primeiro, vamos isolar o modelo do plano de fundo. Depois disso, adicionaremos nosso plano de fundo, padrões e ondas. Mais tarde, vamos cortar os olhos da modelo, criar alguns óculos de sol falsos e adicionar algumas estrelas para criar aquele clima sonhador e futurista. Em seguida, adicionaremos elementos como o corvo, o OVNI, os acessórios de rosto e algumas marcas tribais. Por fim, retocaremos a arte no Adobe Lightroom. Comecemos!
recursos tutoriais
Os seguintes ativos foram usados durante a produção deste tutorial:
1. Como isolar o modelo e preparar o fundo base
Passo 1
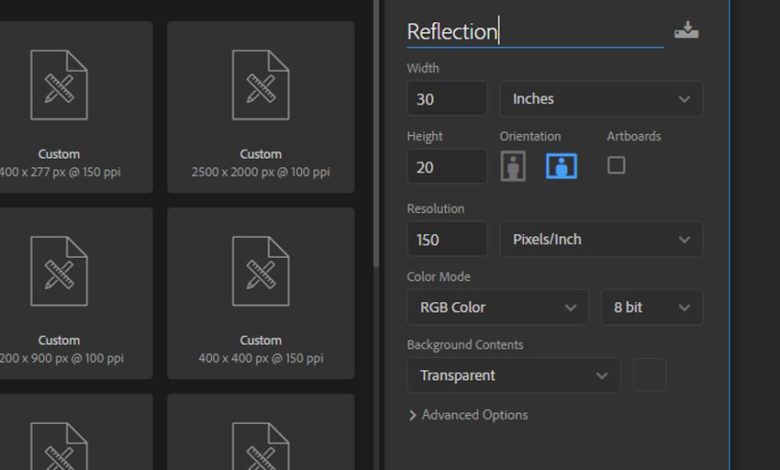
crie um novo 20″ por 30″ documento no Photoshop com as configurações fornecidas:



Passo 2
Abra a imagem do modelo. Corte a imagem com Esferográfica Ferramenta (P). Encontre um lugar na imagem principal para começar a desenhar o contorno. À medida que desenhamos, queremos nos aproximar do assunto. Imprensa Controle-(+) ou Ao controle-(-) para aumentar e diminuir o zoom.






etapa 3
Precisamos isolar o modelo para poder trabalhar facilmente no futuro. Clique no Ferramenta Marquee (M)escolher faça uma seleçãoe depois pressione Apagar.



dois. Como trazer a imagem para sua tela principal
Arraste a imagem para a tela principal usando o Mover ferramenta (V). então aperte Controle-T para alterar o tamanho da imagem. Manter Mudar enquanto redimensiona. Em seguida, use o Mover ferramenta (V) para centralizar a imagem.



3. Como criar um efeito sanfona no modelo
Passo 1
Use o Ferramenta Letreiro Retangular (M) e desenhe um retângulo vertical no lado esquerdo do modelo.



Passo 2
Então, Direita-Dar um click e selecione camada através de corte para separar o segmento selecionado. Em seguida, duplique a camada nove vezes e alinhe-as conforme mostrado abaixo. Use o Mover ferramenta (V) para mover cada fatia.



etapa 3
Em seguida, selecione todas as camadas, O botão direito do mouse e mescle as camadas e renomeie a camada como “Imagem principal”. Em seguida, ative o Mover ferramenta (V) e mova a imagem para a esquerda da tela.



Quatro. Como criar o fundo colorido
Passo 1
Colar Control-Shift-N para fazer uma nova camada. Nomeie a camada “Fundo”. Coloque esta camada abaixo da camada do modelo.
Passo 2
Ative o Ferramenta Pincel (B) e selecione #009e7d e pinte sobre o fundo.



5. Como converter o modelo para preto e branco
Selecione os Modelo camada no camadas painel e convertê-lo em preto e branco. Clique em Imagem > Ajustes > Preto e Brancoe logo dar um click DE ACORDO ou Alt-Shift-Control-B.



6. Como adicionar o OVNI e o corvo
Passo 1
Arraste a imagem OVNI para o Photoshop. Precisamos remover o fundo. Corte a imagem com Ferramenta Caneta (P). Encontre um lugar na imagem principal e clique em um ponto para começar a desenhar o contorno. Para finalizar, temos que clicar do último ponto até o primeiro que fizemos. Imprensa Controle-(+) para ampliar e Ao controle-(-) para diminuir o zoom durante o processo.






Passo 2
Agora queremos importar o UFO para o arquivo principal. Selecione a camada UFO, use o Mover ferramenta (V)e arraste a imagem para a tela principal. Em seguida, redimensione-o para caber na cabeça do modelo. Para alterar o tamanho, pressione Controle-Tsegurando o Mudar tecla enquanto redimensiona a imagem OVNI.



etapa 3
Agora precisamos adicionar o corvo. Arraste a imagem para o Photoshop e use a Ferramenta Caneta (P) para desenhar o contorno do corvo. Em seguida, clique no Ferramenta Marquee (M), O botão direito do mouseS seleção reversa se o fundo não estiver selecionado. Pelo contrário, O botão direito do mouse, faça uma seleçãoe depois pressione Apagar.



Passo 4
Arraste a imagem do corvo para o arquivo principal. Altere o tamanho da imagem. Imprensa Controle-Tsegurando o Mudar tecla durante o redimensionamento. Use o Mover ferramenta (V) e carrega o corvo até o ombro esquerdo da modelo. Em seguida, queremos ajustar o contraste e o brilho.
passo 5
Em seguida, queremos ajustar o brilho do OVNI. Selecionar Brilho contraste na paleta de ajustes e, em seguida, abaixe o Brilho por -110. Em seguida, para aplicar a configuração apenas ao OVNI, pressione alternativo na camada de ajuste e clique na miniatura da camada (o quadrado branco na camada) para aplicar as configurações.



passo 6
Agora, queremos ajustar o contraste e o brilho no modelo, assim como nos demais elementos. Primeiro, agrupe todas as camadas, exceto o plano de fundo. Em seguida, selecione Brilho contraste e impulsionar o Contraste por +81. Coloque a camada de ajuste no topo da camada do grupo e pressione alternativo na camada de ajuste e clique para aplicar as configurações apenas ao modelo, não ao plano de fundo.



7. Como adicionar as ondas
Arraste a imagem da onda para a tela principal. Coloque a camada abaixo da camada do modelo. Em seguida, duplique a camada de onda pressionando Controle-J e coloque essa camada acima da camada do modelo. Use o Mover ferramenta (V) para colocar as imagens como mostrado abaixo.



8. Como adicionar o círculo amarelo e padrões
Passo 1
Selecione os Ferramenta Elipse (U)alterar a cor de preenchimento para #ffff01e desenhe um círculo médio. Em seguida, coloque a camada abaixo da camada do modelo. Use o Mover ferramenta (V) para centralizar a imagem.



Passo 2
Arraste a imagem do padrão para a tela principal e coloque a camada abaixo do padrão e da camada de onda.



etapa 3
Em seguida, abaixe o Opacidade por dezesseis%. Altere o tamanho dos padrões pressionando Controle-T. Manter Mudar enquanto redimensiona.
9. Como adicionar marcas tribais, óculos de sol falsos e estrelas
Passo 1
Queremos adicionar algumas marcações tribais. Ative seu Ferramenta Elipse (U). Certifique-se de que a cor de preenchimento seja branca, desenhe um pequeno círculo e duplique a camada quatro vezes pressionando Controle-J. Redistribua os círculos nas bochechas, testa e queixo.
Então ative seu Ferramenta Elipse (U) novamente e duplique a camada quatro vezes pressionando Controle-J. Use o Mover ferramenta (V) para alinhar os círculos verticalmente e agrupar as camadas. Agora duplique a camada do grupo duas vezes e distribua-as para os dois cantos e o peito do modelo como mostrado.



Passo 2
Agora queremos criar nossos óculos de sol falsos. Use o Ferramenta Caneta (P) e desenhe o contorno dos óculos de sol como mostrado abaixo.



etapa 3
Em seguida, queremos remover a parte que descrevemos. O botão direito do mouseSelecionar faça uma seleçãoe depois pressione Apagar.



Passo 4
Traga a imagem das estrelas para a tela principal. Coloque a camada abaixo da camada da imagem principal. Ative o Ferramenta Caneta (P) e desenhe ao redor da forma dos óculos de sol e, em seguida, O botão direito do mouseSelecionar faça uma seleção, seleção reversae bater Apagar.






10 Como retocar no Adobe Lightroom
Passo 1
Queremos adicionar mais contraste à nossa arte. Traga o Exposição por +0,24a Clareza por +21e ele Intensidade por +62. Então vá para o Matiz paleta e realce tom laranja por +100.



Passo 2
Em seguida, aumente o Grão nível para +54 e ele desembaçar Resultar por +10.



onze Como exportar a arte final do Adobe Lightroom
Agora que terminamos, queremos exportar nossa arte como JPEG. Dar um click Arquivoentão Exportar. Selecione em qual pasta queremos salvar a imagem. então clique Exportar.



Trabalho incrível, você está pronto!
Espero que você tenha gostado do tutorial e aprendido algo novo para seus próprios projetos. Sinta-se à vontade para compartilhar seus resultados ou deixar comentários na caixa abaixo. Continue criando!








