Como criar uma ação de efeito de foto Cinemagraph no Adobe Photoshop

Neste tutorial, você aprenderá como criar um efeito cinematográfico incrível no Adobe Photoshop. Vou explicar tudo com tantos detalhes que qualquer um pode criá-lo, mesmo aqueles que acabaram de abrir o Photoshop pela primeira vez.
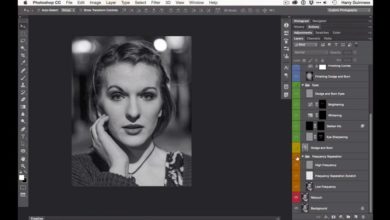
O efeito mostrado acima é o que mostrarei como criar neste tutorial. Se você deseja criar o efeito cinematográfico animado ainda mais avançado abaixo, com apenas um clique e em apenas alguns minutos, confira minha ação Cinemagraph Photoshop.



o que você vai precisar
Para recriar o design antigo, você precisará dos seguintes recursos:
1. Como começar a criar uma ação
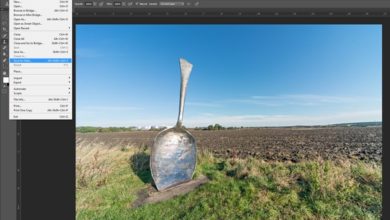
Primeiro, abra o vídeo com o qual deseja trabalhar. Para abrir seu vídeo, acesse Arquivo > Importar > Quadros de vídeo para camadasescolha seu vídeo e clique Aberto. Em seguida, defina o intervalo para importar por Apenas intervalo selecionado e ajuste o controle deslizante conforme mostrado abaixo:



dois. Como cortar o vídeo
Passo 1
Nesta seção, vamos cortar o vídeo. Para obter uma animação de loop contínua, o primeiro e o último quadro devem ser o mais semelhantes possível. Neste caso, o 8 S 64 os frameworks são muito semelhantes, então precisamos ter certeza de que o 8 o quadro é o primeiro, e o 64 frame é o último frame do Cronologia painel. Para fazer isso, vamos remover os quadros fora desse intervalo.
Primeiro, vamos remover as camadas que estão incluídas nesses quadros. Selecione os Camada 1 camada e Shift + clique sobre ele camada 7 camada para selecionar todas as camadas intermediárias. Então, O botão direito do mouse em qualquer uma das camadas selecionadas e escolha excluir camadas.



Passo 2
Selecione os 1 moldura e Shift + clique sobre ele 7 frame para selecionar todos os frames entre eles. Então no Cronologia painel, clique no ícone do menu superior direito e escolha Excluir quadros.



etapa 3
Agora selecione o camada 65 camada e Shift + clique sobre ele camada 77 para selecionar todas as camadas intermediárias. Então, O botão direito do mouse em qualquer uma das camadas selecionadas e escolha excluir camadas.



Passo 4
Selecione os 58 moldura e Shift + clique sobre ele 70 frame para selecionar todos os frames entre eles. Então no Cronologia painel, clique no ícone do menu superior direito e escolha Excluir quadros.



3. Como fazer apenas uma área específica animada
Passo 1
Nesta seção, vamos animar apenas uma área específica. Selecionar Camada 1 e nomeie-o Base.



Passo 2
Agora selecione o camada 9 camada e Shift + clique em camada 64 para selecionar todas as camadas intermediárias. então vá para Camada > Novo > Agrupar de Camadas para criar um novo grupo a partir das camadas selecionadas e nomeá-lo área ativa.



etapa 3
Selecione os 1 moldura e Shift + clique sobre ele 57 frame para selecionar todos os frames entre eles. Raiva Camada > Máscara de Camada > Ocultar Tudo para adicionar uma máscara de camada que oculte todo o grupo de camadas.



Passo 4
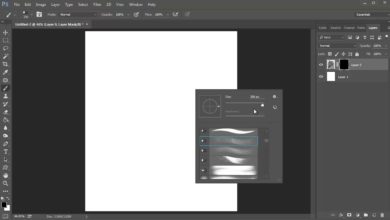
Agora defina a cor do primeiro plano para #ffffffescolha o Ferramenta Pincel (B)escolha uma escova macia e escove sobre a área que deseja manter ativa.



passo 5
Esconda o Base camada e, em seguida, mostre-a novamente para que essa camada seja visível em todos os quadros.



Quatro. Como salvar o Cinemagraph
Nesta seção, vamos salvar nosso cinemagraph como uma animação em loop. Raiva Arquivo > Exportar > Salvar para a Web e use a configuração abaixo:



Você fez isso!
Parabéns, você conseguiu! Segue nosso resultado final:

Se você deseja criar o efeito cinematográfico animado ainda mais avançado abaixo, com apenas um clique e em apenas alguns minutos, confira minha ação Cinemagraph Photoshop.
A ação criará efeitos cinematográficos profissionais de seus vídeos sem nenhum trabalho de sua parte! Basta pincelar uma cor sobre a área que deseja manter ativa e simplesmente executar a ação. É realmente muito simples! A ação fará todo o trabalho para você, deixando-o com resultados personalizáveis e em camadas que você pode modificar ainda mais.
A ação vem com um tutorial em vídeo detalhado que demonstra como usar a ação e personalizar os resultados para obter o máximo do efeito.



Você pode gostar: