Como criar um efeito de cor de vazamento de luz no Photoshop

Neste tutorial, você aprenderá como criar efeitos de cores do Photoshop para imagens usando uma sobreposição de vazamento de luz e como adicionar um efeito de desbotamento atmosférico com preenchimentos de gradiente e mapas de gradiente.
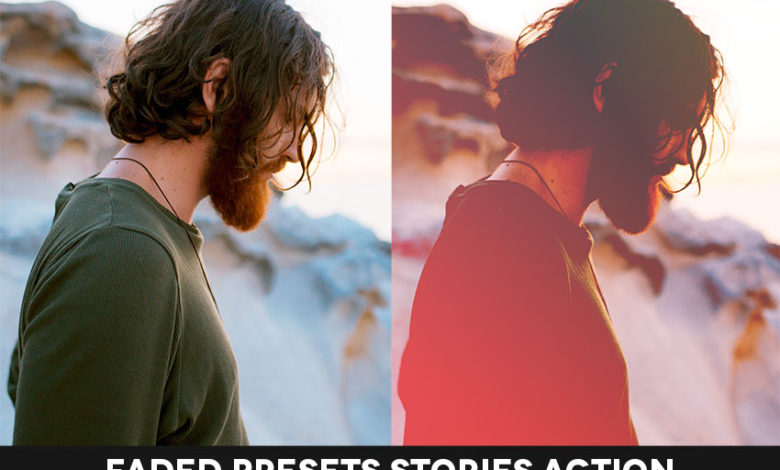
Eu criei minha ação Fade Presets Stories com muitos vazamentos de luz diferentes usando o mesmo método para meu portfólio GraphicRiver.

Siga-nos em nosso canal Envato Tuts+ no YouTube:

Quer criar ainda mais efeitos do Photoshop? Confira esta lista de modelos úteis do Photoshop:

photoshop
10 modelos incríveis do Photoshop que todo designer deveria ter
graça fussel
recursos tutoriais
Você precisará dos seguintes recursos para concluir este tutorial:
1. Como criar um efeito de foto colorida usando um mapa de gradiente
Passo 1
Para criar um efeito de foto colorida, usaremos uma camada de ajuste de mapa de gradiente. Imprensa Controle-O e selecione a imagem que deseja usar.

Passo 2
Ir Camada > Nova Camada de Ajuste > Mapa de Gradiente.

etapa 3
Duplo click no ícone do mapa de gradiente e crie um gradiente com as seguintes configurações:
-
Cor:
#4a595f; Localização: 0% -
Cor:
#ba8254; Localização: 100%

Passo 4
Mudar o Modo de fusão do mapa de gradiente para Cor.

dois. Como criar vazamentos de luz no Photoshop
Passo 1
Agora podemos começar a criar os vazamentos de luz. Ir Camada > Nova Camada de Preenchimento > Gradiente.

Passo 2
Duplo click sobre ele preenchimento de fonte camada e use as seguintes configurações:
- Estilo: espelhado
- Ângulo: -50,53°
-
Cor:
#89515e; Localização: 0% -
Cor:
#d26348; Localização: 46% -
Cor:
#ff9f3b; Localização: 100%

etapa 3
Mudar o Modo de fusão desde o preenchimento da fonte até Ilumine-se.

Passo 4
Crie outra camada de preenchimento de gradiente como acabamos de fazer acima, mas use as seguintes configurações:
- Estilo: espelhado
- Ângulo: -160°
-
Cor:
#fd605b; Localização: 26% -
Cor:
#533664; Localização: 46% -
Cor:
#e05929; Localização: 76% - Opacidade: 0%; Localização: 0%
- Opacidade: 100%; Localização: 16%
- Opacidade: 100%; Localização: 31%
- Opacidade: 100%; Localização: 67%
- Opacidade: 100%; Localização: 70%
- Opacidade: 0%; Localização: 73%

passo 5
Mudar o Modo de fusão desde o preenchimento da fonte até Ilumine-se.

Etapa 6
E para os últimos vazamentos de luz, vamos criar outra camada de preenchimento gradiente com as seguintes configurações:
- Estilo: Linear
- Ângulo: 140°
-
Cor:
#454543; Localização: 0% -
Cor:
#d96331; Localização: 52% -
Cor:
#d79863; Localização: 100% - Opacidade: 100%; Localização: 23%
- Opacidade: 55%; Localização: 27%
- Opacidade: 100%; Localização: 40%
- Opacidade: 55%; Localização: 69%
- Opacidade: 100%; Localização: 90%

Etapa 7
Mudar o Modo de fusão desde a última fonte até Ilumine-se.

passo 8
E, finalmente, para deixar nossa imagem um pouco mais “desbotada”, precisamos criar outra camada de ajuste. Ir Camada > Nova Camada de Ajuste > Exposição e defina o Compensar uma +0,0200.

Trabalho incrível, agora você está pronto!
Dessa maneira simples, podemos criar uma ação de vazamento de luz no Photoshop usando mapas de gradiente e camadas de preenchimento de gradiente para obter diferentes efeitos de cores do Photoshop.

Espero que você tenha gostado deste tutorial e sinta-se à vontade para entrar em contato comigo se precisar de ajuda. Se você deseja criar efeitos semelhantes usando ações do Photoshop para retratos, confira minhas predefinições de desbotamento para ação de histórias, que tem muitas predefinições do Photoshop com efeitos de desbotamento e sobreposições de vazamento de luz, no meu portfólio no GraphicRiver.

Se você quiser aprender a criar efeitos semelhantes no Photoshop, confira estes tutoriais: