Como fazer uma ação do Photoshop para adicionar um efeito dramático às fotos

Neste tutorial, você aprenderá como criar uma ação do Photoshop para adicionar um efeito dramático a uma foto no Adobe Photoshop. Vou explicar tudo com tantos detalhes que qualquer um pode criá-lo, mesmo aqueles que acabaram de abrir o Photoshop pela primeira vez.
o que você vai precisar
Para recriar o design antigo, você precisará dos seguintes recursos:
1. Como começar a criar uma ação
Passo 1
Primeiro, abra a foto com a qual deseja trabalhar. Para abrir sua foto, acesse Arquivo > Abrirescolha sua foto e clique Aberto. Agora, antes de começarmos, basta verificar algumas coisas:
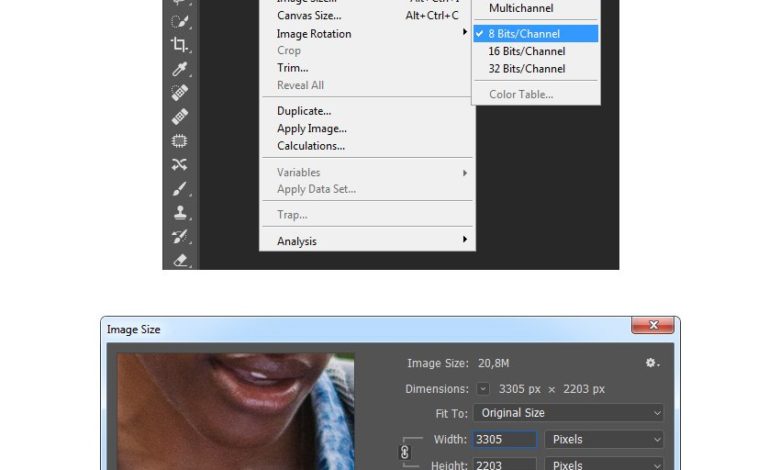
- Sua foto deve estar em Cor RGB modo, 8 bits/canal. Para verificar isso, acesse Imagem > Modo.
- Para melhores resultados, o tamanho da foto deve ser 2500-4000px largura/altura. Para verificar isso, acesse Imagem > Tamanho da imagem.
- Sua foto deve ser Fundo capa. Se não, vá para Camada > Novo > Fundo da Camada.



Passo 2
agora vá para Janela > AçõesE no Comportamento painel, clique no ícone de menu no canto superior direito, escolha novo conjunto para criar um novo conjunto e nomeá-lo efeito dramático. Em seguida, clique no mesmo ícone de menu novamente e escolha nova ação para criar uma nova ação e nomeá-la efeito dramático.



dois. Como revelar os detalhes
Passo 1
Nesta seção, vamos revelar os detalhes da foto. Imprensa Controle-J no seu teclado para duplicar o Inferior capa. então aperte Control-Shift-U para dessaturar esta camada.



Passo 2
agora vá para Filtro > Outro > Passa Alta e defina o Rádio por 10 pixels.



etapa 3
Mudar o Modo de fusão desta camada para Cobrir e nomeie-o revelar detalhes.



3. Como criar a aparência básica da cor
Passo 1
Nesta seção, vamos criar a aparência básica da cor. Ir Camada > Nova Camada de Ajuste > Preto e Branco para criar uma nova camada de ajuste em preto e branco e nomeá-la Preto branco.



Passo 2
Agora mude o Modo de fusão desta camada para Cor e defina o Opacidade uma 30%.



etapa 3
Ir Camada > Nova Camada de Preenchimento > Cor Sólida para criar uma nova camada de preenchimento de cor sólida, nomeie-a preenchimento de core escolha a cor #0f0f99 Como mostrado abaixo:



Passo 4
Agora mude o Modo de fusão desta camada para Exclusão e defina o Opacidade uma vinte%.



Quatro. Como criar o foco
Passo 1
Nesta seção, vamos criar o foco. Raiva Camada > Nova Camada de Preenchimento > Preenchimento Fonte para criar uma nova camada de preenchimento de gradiente, nomeie-a Abordageme use a configuração abaixo:



Passo 2
Agora Duplo click nesta miniatura de camada e, usando o Mover ferramenta (V), clique e arraste em qualquer lugar na tela para colocar o preenchimento gradiente conforme mostrado abaixo. Em seguida, altere o Modo de fusão desta camada para Luz difusa.



5. Como fazer os ajustes finais
Passo 1
Nesta seção, faremos alguns ajustes finais. Imprensa D no seu teclado para redefinir os samples, vá para Camada > Nova Camada de Ajuste > Mapa de Gradiente para criar uma nova camada de ajuste de mapa de gradiente e nomeie-a contraste geral.



Passo 2
Agora mude o Modo de fusão desta camada para Luz difusa e defina o Opacidade por vinte e um%.



etapa 3
Ir Camada > Novo > Mapa de gradiente para criar uma nova camada de ajuste de mapa de gradiente e nomeie-a aparência de cor.



Passo 4
Agora Duplo click nesta miniatura da camada e, em seguida, na Propriedades painel, clique no gradiente para abrir o editor de gradiente painel e digite as configurações abaixo:



passo 5
Mudar o Modo de fusão desta camada para Luz difusa e defina o Opacidade uma cinquenta%.



Você fez isso!
Parabéns, você conseguiu! Segue nosso resultado final:



Você pode gostar: