Como criar uma cidade futurista escura no Adobe Photoshop

Não sei vocês, mas nós aqui da Tuts+ estamos muito animados com corredor de lâmina 2049então pensamos em tirar o chapéu para a distopia futurista e mostrar como criar seu próprio efeito de cidade futurista no Adobe Photoshop.
Iniciando
o que você vai precisar
Se você quiser seguir o tutorial, você pode baixar o exemplo em que estou trabalhando.
Instalação da ação
Ao descompactar a pasta de ações, você verá que o download consiste em uma ação, um pincel e um padrão. Você precisará instalar todos os três para que a ação funcione.
evitar problemas
- Sua imagem deve estar no espaço de cores RGB e, como mencionado, em alta resolução. (Este tutorial do Tuts+ o ajudará a determinar qual resolução você precisa.)
- Certifique-se de que a opacidade do pincel esteja 100% antes de executar a ação, ou algumas camadas podem parecer desbotadas.
- Sua camada de fundo deve ser chamada Inferior e seja a única camada em seu arquivo antes de executar a ação.
executar a ação
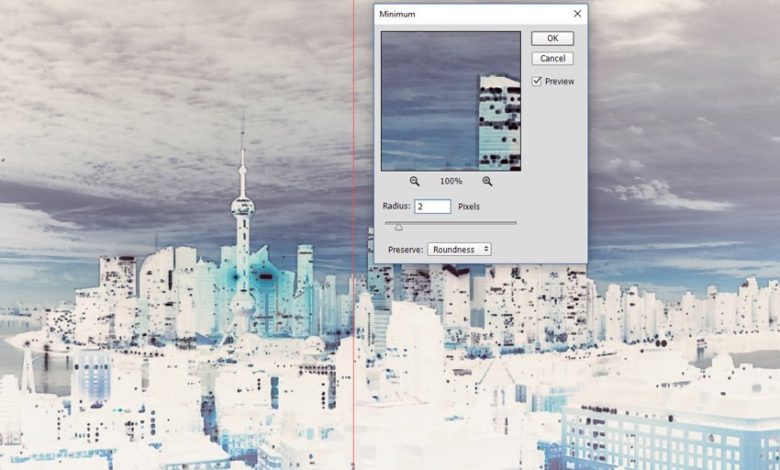
Selecione o número de pixels
Há um ponto de interrupção logo após iniciar a ação, que ficará assim:



A ação solicita que você defina o intervalo de pixels que será afetado pela ação. Quanto mais pixels você selecionar, mais intensa será a ação, e um pouco vai longe. Essa é a diferença entre 2 pixels (esquerda) e 4 pixels (direito):



eu tenho preso a 2 pixels.
Depois de definir o número de pixels, a ação continuará a ser executada e adicionará todos os tipos de delícias brilhantes.
fazendo mudanças
Esta é a imagem quando a ação terminar de ser executada:



Familiarize-se com as camadas
Há muita coisa acontecendo aqui, e muitas camadas também:



Primeiro, esconda o elemento plexo capa. Isso matará o efeito de luz azul na parte superior da sua imagem. Voltaremos a ele mais tarde.
trazer detalhes
Existe uma camada chamada Máscara de pincel para revelar uma cena inalterada. Você não ficará surpreso ao ver que, se passar um pincel branco sobre a máscara…



… você revela a cidade em sua imagem original. Usando um pincel macio e de baixa opacidade, traga alguns detalhes de volta para a imagem, trabalhando de baixo para cima.



Fiquei longe do céu ao escovar a máscara e concentrei-me principalmente nos prédios em primeiro plano. Eu também escovei levemente os arranha-céus no fundo para dar a eles um pouco mais de detalhes para que não pareçam apenas contornos ocos.
ajustar cores
Todas as cores na imagem são criadas com preenchimento de cor ou camadas de gradiente com máscaras de camada, para que você possa remover elementos específicos ou alterar totalmente a cor. As cores que você vê na imagem processada serão geradas a partir das cores da imagem original que você usou.
dobrar o Fonte de preenchimento 1 camada e esconda o original, caso você queira voltar a ele. Em seguida, clique duas vezes no gradiente duplicado e experimente as cores até encontrar algo que goste. Lembre-se, você pode mergulhar a opacidade ou remover o efeito da máscara para trazer de volta parte da camada original para um efeito mais sutil.



Por baixo efeitos de cena > efeito de cena 1, você encontrará detalhes do plano de fundo, como nuvens e linhas ao redor dos prédios. Eu mudei estes para branco:



elementos de luz 1 S dois são os pequenos quadrados e as linhas nítidas de luz. Se você selecionar os efeitos de camada (clique efeitos especiais), você pode alterar a cor dos elementos claros e outras opções de mesclagem. Se você alterar o sobreposição de cores efeito, lembre-se de que pode ser necessário ajustar o Brilho externo cor correspondente. Eu misturei branco com rosa quente aqui:



Você também pode querer tirar alguns dos pequenos quadrados (elemento de luz 1) se forem muito perturbadores. Basta adicionar uma máscara de camada e escovar os quadrados até ficar bem:



Volte para as camadas ocultas
Até agora você deve estar pronto para voltar para o Plexo camada que escondemos no início. Sua cidade pode ficar melhor sem essa capa, nesse caso, deixe-a. Se você quiser incluí-lo, você pode querer mudar a cor para se adequar a outras alterações que você fez. Para isso, selecione o preenchimento de cor camada logo acima elemento plexo. Clique duas vezes no preenchimento de cor para alterar a cor dessa camada.



Tal como acontece com o elementos levesa Plexo as adições tornam a imagem incrivelmente carregada novamente. Se você quiser reduzir isso, basta adicionar uma máscara de camada ao elemento plexo casaco e escova para se adequar. Você também tem este widget instalado como um pincel, então há a opção de adicionar mais ou misturá-lo com mais de uma cor.
Termina



Eu peguei o Plexo camada completamente como tudo estava um pouco ocupado. Reduzi também o número de quadrados claros e pintei mais alguns detalhes da cidade.
O bom dessa ação é que você pode apertar o play e obter um bom resultado, mesmo que não tenha certeza de mudar as camadas. No entanto, se você deseja obter algo mais personalizado, também pode fazer isso; cada camada é editável e é fácil fazer alterações.
Essa ação funciona melhor quando você escolhe uma imagem com linhas fortes, portanto, como você pode esperar do nome, é mais adequada para imagens arquitetônicas.
Aqui estão mais alguns exemplos usando a ação: