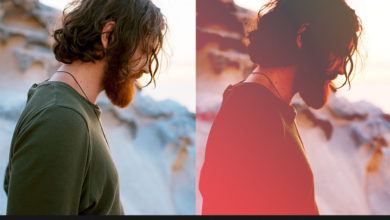
Criar um efeito de dupla exposição de reflexão de cacos de vidro no Adobe Photoshop

Se você ainda não viu o vídeo de Taylor Swift para seu hit, Estilo, então faça um favor a si mesmo e confira! Não é à toa que é um vídeo “estilístico” e contém alguns efeitos maravilhosamente inspiradores usando silhuetas e exposições duplas.

Nesta série de tutoriais, desconstruo alguns desses efeitos e mostro como reproduzi-los no Adobe Photoshop.
Vídeo de Taylor Swift para sua música Estilo Inspirou minha filha e eu a ver se poderíamos reproduzir alguns dos mesmos efeitos estilísticos de dupla exposição. Primeiro, pegamos o icônico efeito de perfil de caverna. Em seguida, exploramos como criar a técnica de dupla exposição esfumaçada. Neste tutorial, nos aprofundamos em como reproduzir o divertido efeito de reflexão de cacos de vidro.
1. reunir ativos
Parte da diversão deste tutorial é poder criar o efeito com um amigo ou membro da família, então encorajo você a criar suas próprias imagens para usar neste projeto. Você pode encontrar informações mais detalhadas sobre a configuração da minha sessão de fotos no primeiro tutorial desta série.
Passo 1
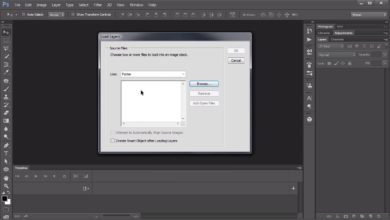
O arquivo anexado para este tutorial. StarterPhotos.zip inclui os dois disparos necessários para produzir este efeito. A primeira é uma foto da modelo segurando um caco na frente dos olhos, essa é a GlassShardStart.jpg processos.



Depois, há a foto frontal que será usada para a reflexão, De frente.jpg.



Passo 2
Outro recurso valioso é o conjunto de pincéis grunge do tutorial Custom Dirt and Deterioration Brushes. Embora não seja absolutamente necessário, eles adicionam um efeito de “vidro sujo” ao reflexo.



dois. Configure o efeito
O efeito deve ser produzido com duas fotografias, pois é fisicamente impossível que o caco de vidro mostre o reflexo dos olhos da modelo ao ser segurado na frente de seu rosto.
Passo 1
Abra as duas fotos e arraste e solte a foto frontal na foto do caco de vidro. reduzir o Opacidade por cinquenta% para ajudar no posicionamento. Transformar (Control-T) camada até que os olhos do modelo estejam posicionados dentro do caco de vidro.



Quando a camada estiver na posição, retorne a Opacidade por 100%. Em seguida, converta a camada para um Objeto inteligente com Camada > Objeto Inteligente > Converter em Objeto Inteligente. Em seguida, oculte a camada para que a foto original fique claramente visível.



Passo 2
Use o Ferramenta de Seleção Rápida para gerar uma seleção do caco de vidro quebrado.



a imprensa o refinar borda botão. Suave borda ligeiramente, para cerca de um valor de 10e defina o Pluma por aí 0,5 pixels. assegure-se de que Produção está configurado para Máscara de camada.



etapa 3
Adicione um leve desfoque ao reflexo com Filtro > Desfoque > Desfoque Gaussiano. Use um Rádio a partir de 2,0 pixels.



Clique na miniatura branca ao lado do filtro inteligente no camadas painel. Este é ele Máscara de filtro inteligentee controla a aplicação de filtros. Use um pincel redondo macio com tinta preta para remover suavemente o borrão de seus olhos.



Passo 4
O fragmento deve se parecer um pouco mais com uma superfície de vidro refletiva. Adicionar um bisel e relevo Estilo de camada com estas configurações:
- Profundidade: 317%
- Tamanho: 2 pixels
- Suavizar: 1 pixel
- Ângulo de sombreamento: 139
- Opacidade do Modo Sombra: 39%
- Verifica a Contorno opção



adicionar um Sombra interior estilo de Camada com estas configurações:
- Cor do modo de mistura:
#142c51 - Opacidade: 53%
- Ângulo: 120
- Distância: 4 pixels
- Sufoco: vinte%
- Tamanho: 41 pixels



adicionar um Estilo de camada de brilho interno com as seguintes configurações:
- Opacidade: 27%
- cor do brilho:
#bdc9d4 - Sufoco: onze%
- Tamanho: 68%



Neste ponto, o fragmento deve parecer decididamente mais parecido com vidro.



passo 5
Raiva Selecionar > Reselecionar para obter a mesma seleção do fragmento. Clique no Inferior camada para torná-la a camada ativa e pressione Controle-J para copiar os pixels selecionados para uma nova camada. Agora que o fragmento está em sua própria camada, mova-o para o topo da pilha, defina o Modo de fusão por Cobrir e reduzir o Opacidade por cinquenta%. Isso coloca um pouco da textura original do material no reflexo.



Etapa 6
Adicionar uma nova camada na camada de reflexão e recorte-a indo para Camada > Criar máscara de recorte (Alt-Control-G). Em seguida, use o ferramenta Gradiente para criar um gradiente linear de uma cor azul clara #bdc9d4 para transparente. Defina a camada Modo de fusão por Tela e reduzir o Opacidade por cinquenta%. Isso dá um leve brilho à peça de vidro.



Etapa 7
Adicione outra nova camada também recortada na camada de reflexão. Levar a Escova de Sujeira 03 do conjunto de pincéis grunge personalizado e use a mesma cor azul #bdc9d4 como o gradiente. Um único clique fornecerá uma boa textura arranhada para o vidro. Selecione os Modo de fusão por Tela e reduzir o Opacidade por 75%.



3. Estilize o efeito
Neste ponto, a mecânica básica do efeito está completa. Parece um reflexo, mas ainda parece um pouco sem graça. Vamos adicionar um pouco de talento para apimentar um pouco!
Passo 1
Adicione uma nova camada abaixo da camada de reflexão e use o Editar > Preencher Comando para preencher a camada com 50% cinza. Em seguida, defina a camada Modo de fusão por Cobrir então fica invisível. Então pegue o Ferramenta Gravar (O) ajustado para Tons médios e com Exposição dentro onze%. Use isso para criar áreas de sombra mais suaves logo atrás do caco de vidro.



Passo 2
Clique na camada superior, a camada Fragment, para ativá-la. Em seguida, crie um camada fundida segurando o alternativo chave enquanto vai Camada > Mesclar visível. então vá para Filtro > Filtro Camera Raw.
No Essencial aba, reduzir Clareza por -25 e aumentar o Intensidade por +10. Isso ajuda a dar à imagem um efeito de foco suave.



Em seguida, mude para o efeitos guia e adicione um Vinheta pós-cortereduzindo o Resultar controle deslizante para –56.



etapa 3
O efeito original de Taylor incluía um tom azulado muito perceptível. Replique isso adicionando uma camada de coloração. Raiva Camada > Nova Camada de Preenchimento > Cor Sólida. Use um tom verde-azulado de #3d5264e, em seguida, defina o Modo de fusão por Luz difusa e reduzir o Opacidade por cinquenta%.



Passo 4
Acabe com qualquer problema de iluminação com um curvas camada de ajuste. Adicione uma ligeira inclinação em forma de S à curva para adicionar contraste enquanto ajusta a iluminação geral.



Então seu efeito final deve ficar assim.



Eles querem mais?
Inspirado para enfrentar mais projetos de manipulação de fotos? Quer experimentar alguns pincéis personalizados do Photoshop? Confira meu perfil aqui no Tuts+ para ver meus outros tutoriais, dicas rápidas e cursos.
Se você estiver interessado em aprender mais sobre fotografia de dupla exposição, confira nosso curso gratuito sobre como criar um efeito de dupla exposição no Photoshop.